Vite
Introduction à Vite
Qu'est-ce que Vite ?
Vite est un outil de build moderne conçu pour faciliter et accélérer le développement de projets web. Il se sert de la puissance de JavaScript moderne et des modules ES pour offrir une expérience de développement plus rapide.
Pourquoi utiliser Vite dans les projets web ?
- Rapidité : Démarrage instantané du serveur de développement et rechargement des modules à la volée.
- Facilité : Configuration simplifiée par rapport aux outils de build traditionnels.
- Modulable : Extensible avec des plugins et compatible avec de nombreux frameworks.
Fonctionnalités clés de Vite
- Serveur de développement ultra-rapide : Profitez d'un temps de chargement réduit lors du développement.
- Hot Module Replacement (HMR) : Appliquez les changements en temps réel sans recharger toute la page.
- Build optimisé pour la production : Générez votre application avec les meilleures pratiques pour une performance optimale.
L'écosystème Vite
| Plugins populaires | Description |
|---|---|
@vitejs/plugin-vue | Intègre le support de Vue.js |
@vitejs/plugin-react | Intègre le support de React |
vite-plugin-svelte | Intègre le support de Svelte |
Intégration avec des frameworks
Vite peut être facilement intégré avec des frameworks tels que Vue.js, React et bien d'autres, grâce à des templates de projet ou des plugins spécifiques.
Conclusion
Vite offre une expérience de développement moderne et efficace, avec des fonctionnalités qui accélèrent le processus de développement et de build. Pour en apprendre davantage, consultez la documentation officielle de Vite.
Installation et configuration de base
Comment installer Vite
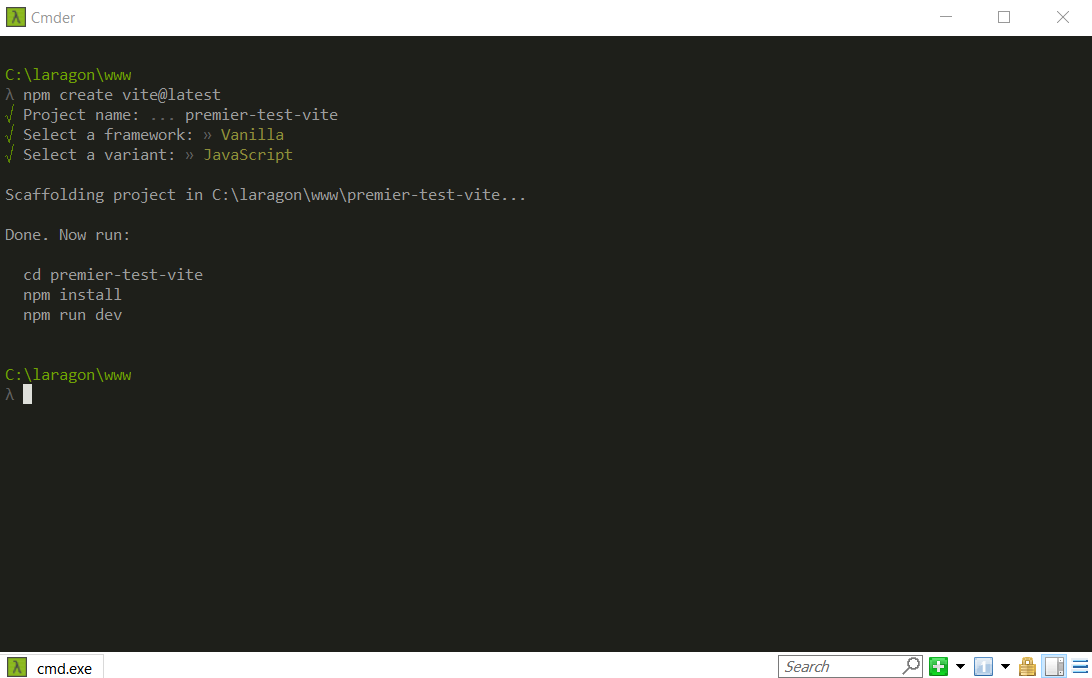
Pour installer Vite, il suffit d'utiliser votre gestionnaire de paquets préféré, comme NPM ou Yarn. Cette commande va créer un projet Vite vide dans un dossier. L’installeur vous demandera de choisir un nom pour votre projet :
npm create vite@latestChoisissez les mêmes options que dans l’exemple suivant :
Ensuite, rendez-vous dans le dossier du projet :
cd mon-projetLa commande cd permet de Changer de Dossier (Change Directory en anglais).
npm install
## ou l'alias
npm i
node_modules. Il ne faut surtout pas modifier les fichiers contenus dans ce dossier.
npm run dev
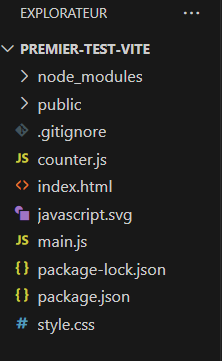
 Structure d’un nouveau projet Vite
Structure d’un nouveau projet Vite
 Package.json
Package.json
C’est le fichier dans lequel sont définies les dépendances du projet ainsi que les commandes disponibles (scripts).
{
"name": "premier-test-vite",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"devDependencies": {
"vite": "^5.0.8"
}
}"dev": lance le serveur de développement local (npm run dev)"build": construit votre application pour la production (npm run build)"preview": lance un serveur local avec la version buildée de votre app (npm run preview)
index.html
Contient le code html de la page d’accueil du site.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/main.js"></script>
</body>
</html>main.js
import './style.css'
import javascriptLogo from './javascript.svg'
import viteLogo from '/vite.svg'
import { setupCounter } from './counter.js'
document.querySelector('#app').innerHTML = `
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="${viteLogo}" class="logo" alt="Vite logo" />
</a>
<a href="https://developer.mozilla.org/en-US/docs/Web/JavaScript" target="_blank">
<img src="${javascriptLogo}" class="logo vanilla" alt="JavaScript logo" />
</a>
<h1>Hello Vite!</h1>
<div class="card">
<button id="counter" type="button"></button>
</div>
<p class="read-the-docs">
Click on the Vite logo to learn more
</p>
</div>
`
setupCounter(document.querySelector('#counter'))counter.js
export function setupCounter(element) {
let counter = 0
const setCounter = (count) => {
counter = count
element.innerHTML = `count is ${counter}`
}
element.addEventListener('click', () => setCounter(counter + 1))
setCounter(0)
}style.css
:root {
font-family: Inter, system-ui, Avenir, Helvetica, Arial, sans-serif;
line-height: 1.5;
font-weight: 400;
color-scheme: light dark;
color: rgba(255, 255, 255, 0.87);
background-color: #242424;
font-synthesis: none;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
a {
font-weight: 500;
color: #646cff;
text-decoration: inherit;
}
a:hover {
color: #535bf2;
}
body {
margin: 0;
display: flex;
place-items: center;
min-width: 320px;
min-height: 100vh;
}
h1 {
font-size: 3.2em;
line-height: 1.1;
}
#app {
max-width: 1280px;
margin: 0 auto;
padding: 2rem;
text-align: center;
}
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
transition: filter 300ms;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vanilla:hover {
filter: drop-shadow(0 0 2em #f7df1eaa);
}
.card {
padding: 2em;
}
.read-the-docs {
color: #888;
}
button {
border-radius: 8px;
border: 1px solid transparent;
padding: 0.6em 1.2em;
font-size: 1em;
font-weight: 500;
font-family: inherit;
background-color: #1a1a1a;
cursor: pointer;
transition: border-color 0.25s;
}
button:hover {
border-color: #646cff;
}
button:focus,
button:focus-visible {
outline: 4px auto -webkit-focus-ring-color;
}
@media (prefers-color-scheme: light) {
:root {
color: #213547;
background-color: #ffffff;
}
a:hover {
color: #747bff;
}
button {
background-color: #f9f9f9;
}
}Dossier public
Le dossier public contient les fichiers statiques comme les images.
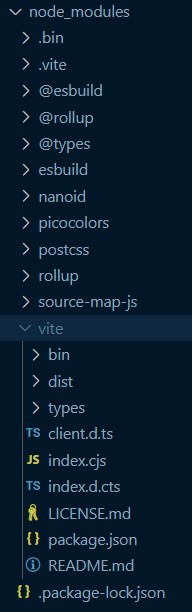
Dossier node_modules
Contient les fichiers des dépendances de notre application.
 !!! Il ne faut jamais modifier les fichiers contenus dans ce dossier !!!
!!! Il ne faut jamais modifier les fichiers contenus dans ce dossier !!!
Gestion des images
Répertoire public
Utilisez le répertoire public pour :
- Fichiers non référencés dans le code (ex :
robots.txt). - Fichiers nécessitant un nom constant sans hash.
- Accès direct sans import.
Exemple : Pour utiliser une image du répertoire public, insérez-la simplement dans votre HTML :
<img src="/logo.png" alt="Logo">Importation de Fichiers Statiques
L'importation d'images retourne l'URL publique lorsqu'elle est servie :
Exemple :
import imgUrl from './img.png';
document.getElementById('hero-img').src = imgUrl;Cette méthode est idéale pour les images référencées dans votre code, permettant l'optimisation automatique par Vite.
Résumé : Vite.js offre deux approches pour les fichiers : le répertoire public pour un accès simple et direct, ou l'importation pour l'optimisation et le contrôle des URLs.
JSON
Pour récupérer les données d’un fichier JSON, il suffit de l’importer comme ceci :
import json from './example.json'MPA (Multi Pages App)
Pour créer une application avec plusieurs pages (MPA) dans Vite, vous devez organiser vos fichiers par page et configurer Vite pour reconnaître chaque page comme un point d'entrée. Voici un guide simplifié :
Pourquoi Faire Ça ?
- Organisation : Séparez clairement le contenu de chaque page de votre application.
- Flexibilité : Gérez des ressources et scripts spécifiques à chaque page.
Comment Procéder
Structure de Base
Imaginez une structure avec une page d'accueil (index.html) et une page secondaire (nested/index.html).
.
├── index.html # Page d'accueil
├── main.js # Script de la page d'accueil
└── nested
├── index.html # Page secondaire
└── nested.js # Script de la page secondaireEn Développement
En mode développement, accédez simplement à /nested/ pour voir la page secondaire. Vite sert ces pages comme un serveur de fichiers statiques.
Pour la Production (Build)
- Configurer les Points d'Entrée : Dans
vite.config.js, spécifiez chaque fichier.htmlcomme un point d'entrée.
// vite.config.js
import { defineConfig } from 'vite'
import { resolve } from 'path'
export default defineConfig({
build: {
rollupOptions: {
input: {
main: resolve(__dirname, 'index.html'), // Page d'accueil
nested: resolve(__dirname, 'nested/index.html'), // Page secondaire
},
},
},
})Cette configuration indique à Vite de préparer chaque page pour la production, en conservant leur structure et accessibilité.
Point Clé : Utilisez resolve(__dirname, 'chemin/vers/fichier.html') pour s'assurer que Vite trouve correctement les fichiers sur votre ordinateur. Pensez à importer le module resolve.
Pour gérer plusieurs pages dans Vite, structurez vos fichiers par page et ajustez vite.config.js pour inclure chaque page comme un point d'entrée. Cela permet à Vite de traiter et servir chaque page de manière appropriée, en mode développement et pour la version finale.