Hébergement avec Vercel
Dans cette section, nous allons apprendre comment héberger notre projet en utilisant Vercel. Vercel est une plateforme d'hébergement qui permet de déployer facilement des applications web.
Étape 1: Créer un compte Vercel
Tout d'abord, nous devons créer un compte Vercel. Pour cela, suivez les étapes suivantes :
- Rendez-vous sur le site web de Vercel à l'adresse vercel.com.
- Cliquez sur le bouton "Sign Up" pour créer un nouveau compte.
- Choisissez l'option de connexion avec GitHub pour lier votre compte GitHub à Vercel.
- Suivez les instructions pour autoriser Vercel à accéder à votre compte GitHub.
Étape 2 : Sauvegarder le projet sur GitHub depuis VS Code
Dans cette étape, nous allons voir comment initialiser un dépôt Git local, configurer votre identité Git, effectuer des commits et pousser votre code vers GitHub directement depuis Visual Studio Code (VS Code). Cela vous permettra de conserver l'historique de votre code et de le partager facilement avec d'autres, tout en simplifiant le processus de déploiement sur Vercel.
1. Initialiser un dépôt Git local
Tout d'abord, nous devons initialiser un dépôt Git dans votre projet pour commencer à suivre les modifications.
- Ouvrez votre projet dans VS Code.
- Initialisez Git :
- Cliquez sur l'icône Contrôle de code source dans la barre latérale gauche.
- Cliquez sur le bouton "Initialiser le dépôt".
Pourquoi ? Initialiser un dépôt Git permet de commencer à suivre les modifications de votre projet. Git enregistrera les changements au fil du temps, facilitant ainsi la gestion des versions.
2. Configurer votre identité Git
Avant de faire votre premier commit, il est important de configurer votre nom et votre adresse e-mail pour que Git puisse les associer aux commits que vous créez.
Ouvrez le terminal intégré dans VS Code : Affichage > Terminal.
Configurez votre nom d'utilisateur (utilisez votre pseudonyme GitHub) :
git config --global user.name "votre-pseudo-github"Configurez votre adresse e-mail (utilisez l'adresse e-mail associée à votre compte GitHub) :
git config --global user.email "votre-adresse-email@example.com"
Pourquoi ? Configurer votre identité Git permet d'associer vos commits à votre compte GitHub, ce qui facilite le suivi de vos contributions et la collaboration avec d'autres développeurs.
3. Créer un premier commit
Un commit est un enregistrement des modifications apportées à votre code.
- Sélectionnez les fichiers à committer :
- Dans l'onglet Contrôle de code source, vous verrez la liste des fichiers modifiés sous "Changes".
- Cliquez sur "Tout ajouter" (icône "+" en haut de la section) pour ajouter tous les fichiers au staging.
- Entrez un message de commit :
- Dans le champ en haut de l'onglet, saisissez un message descriptif, par exemple,
"Initial commit".
- Dans le champ en haut de l'onglet, saisissez un message descriptif, par exemple,
- Validez le commit :
- Appuyez sur Entrée ou cliquez sur l'icône "✔️".
Pourquoi ? Créer des commits avec des messages clairs vous aide à comprendre quelles modifications ont été apportées et pourquoi, ce qui est essentiel pour le suivi et la maintenance du projet.
4. Pousser le code vers GitHub
Nous allons maintenant pousser votre code vers GitHub. Si vous n'avez pas encore lié VS Code à votre compte GitHub, vous serez invité à le faire.
- Pousser les modifications :
- Une fois le commit effectué, le bouton "Synchroniser les modifications" (icône de synchronisation 🔄) apparaît dans l'onglet Contrôle de code source.
- Cliquez sur ce bouton pour pousser vos commits vers GitHub.
- Se connecter à GitHub :
- Si c'est la première fois que vous poussez vers GitHub depuis VS Code, une notification apparaîtra pour vous demander de vous authentifier.
- Cliquez sur "Se connecter à GitHub...".
- Une fenêtre de navigateur s'ouvrira pour vous permettre d'autoriser VS Code à accéder à votre compte GitHub.
- Connectez-vous à GitHub si nécessaire et autorisez VS Code en cliquant sur "Authorize GitHub".
- Revenez à VS Code après la confirmation.
Pourquoi ? Se connecter à GitHub depuis VS Code vous permet de gérer vos dépôts GitHub directement depuis l'éditeur, simplifiant ainsi votre flux de travail.
5. Créer le dépôt GitHub depuis VS Code
Si vous n'avez pas encore créé de dépôt pour ce projet sur GitHub, VS Code vous proposera de le faire automatiquement.
- Créer le dépôt distant :
- Après avoir cliqué sur "Synchroniser les modifications", une notification apparaîtra indiquant qu'aucun dépôt distant n'est configuré.
- Cliquez sur "Publier sur GitHub".
- Configurer le dépôt :
- Choisissez la visibilité du dépôt : sélectionnez Public ou Privé selon vos besoins.
- Nom du dépôt : par défaut, le nom du dépôt sera le nom du dossier de votre projet. Vous pouvez le modifier si vous le souhaitez.
- Confirmer la création :
- VS Code créera le dépôt sur GitHub et configurera le lien entre votre dépôt local et le dépôt distant automatiquement.
- Terminer le push :
- VS Code poussera vos commits vers le nouveau dépôt GitHub.
Pourquoi ? Cette fonctionnalité vous évite d'avoir à créer manuellement le dépôt sur GitHub, rendant le processus plus fluide et rapide.
6. Vérifier sur GitHub
- Accédez à votre dépôt en ligne :
- Une notification apparaîtra avec un lien vers le dépôt GitHub nouvellement créé.
- Cliquez sur ce lien pour ouvrir le dépôt dans votre navigateur.
- Vous devriez voir tous les fichiers de votre projet ainsi que votre commit initial.
Pourquoi ? Vérifier que le code est bien en ligne confirme que toutes les étapes ont été réalisées correctement et que votre projet est prêt pour le déploiement ou la collaboration.
7. Poursuivre le travail avec Git et VS Code
Désormais, chaque fois que vous apporterez des modifications à votre code :
- Étape 1 : Enregistrez vos modifications.
- Étape 2 : Allez dans l'onglet Contrôle de code source pour voir les fichiers modifiés.
- Étape 3 : Ajoutez les fichiers au staging si nécessaire.
- Étape 4 : Entrez un message de commit descriptif.
- Étape 5 : Cliquez sur "Valider" pour créer un nouveau commit.
- Étape 6 : Une fois le commit réalisé, le bouton "Synchroniser les modifications" apparaîtra dans l'onglet Contrôle de code source.
- Étape 7 : Cliquez sur "Synchroniser les modifications" pour pousser vos commits vers GitHub.
Pourquoi ? Ce flux de travail vous permet de garder votre dépôt GitHub à jour avec vos dernières modifications, facilitant le suivi, la collaboration et le déploiement continu.
Conclusion
Vous avez maintenant sauvegardé votre projet sur GitHub en utilisant VS Code, sans avoir à créer manuellement le dépôt sur GitHub. Cette méthode simplifie le processus de mise en place du contrôle de version et facilite le déploiement sur des plateformes comme Vercel.
Étape 3: Lier votre compte GitHub à Vercel
Maintenant, nous allons lier notre compte GitHub à Vercel. Voici les étapes à suivre :
- Retournez sur le site web de Vercel.
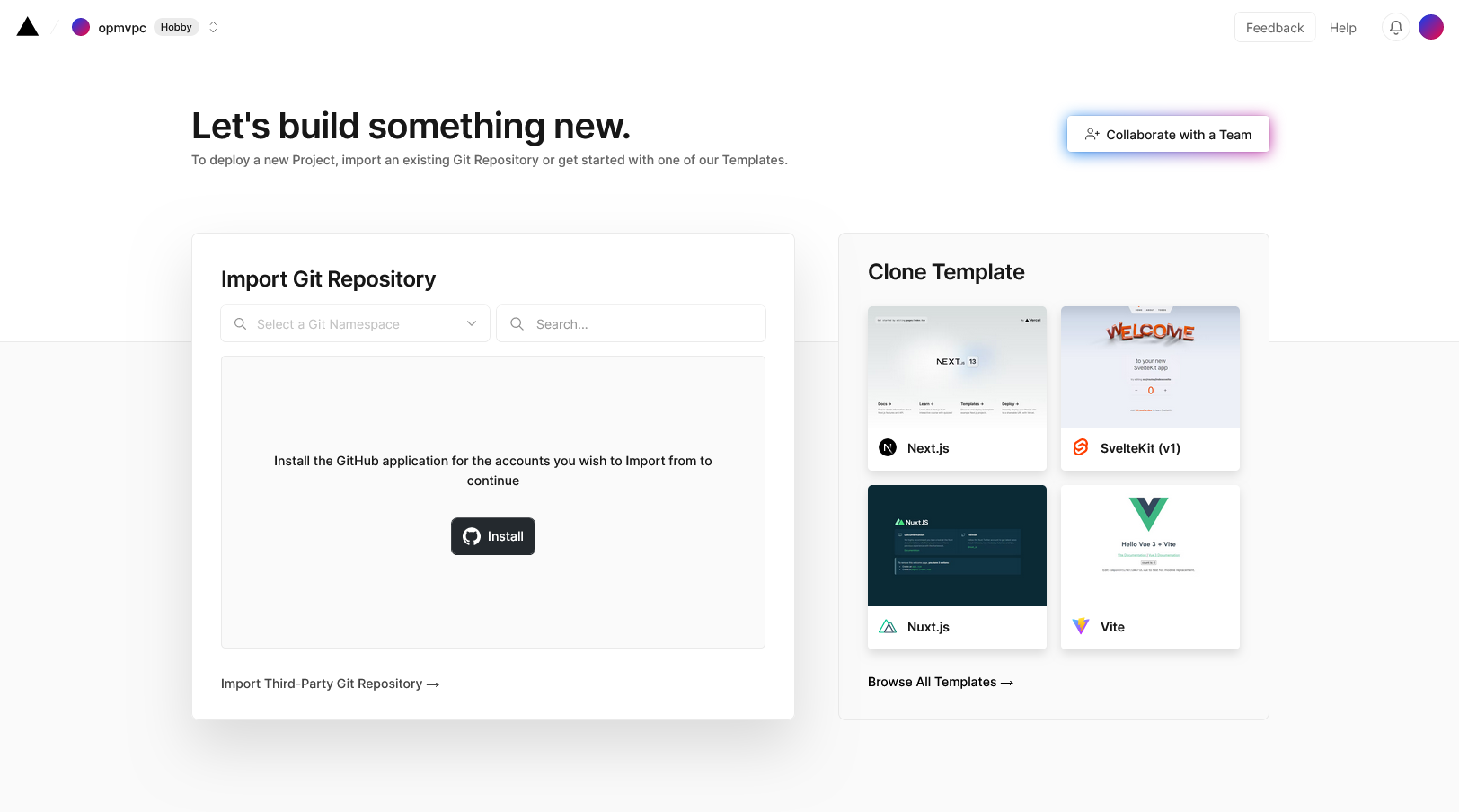
- Cliquez sur le bouton "Install" pour autoriser Vercel à accéder à votre compte GitHub.
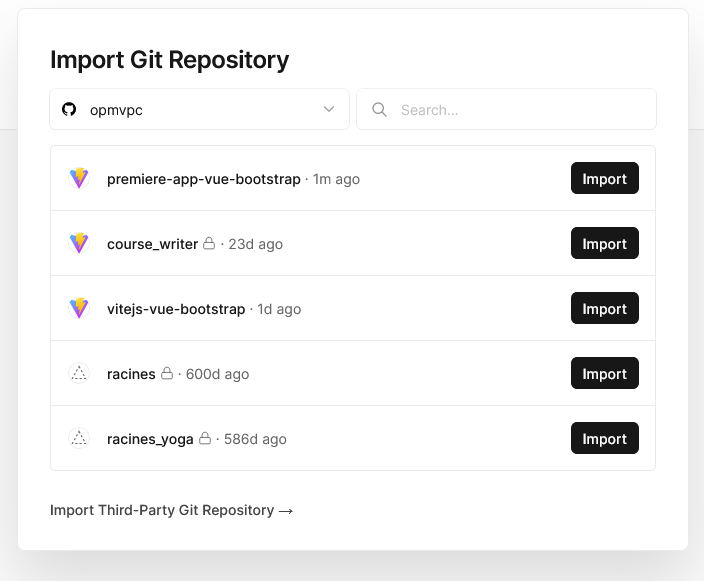
- Une fois installé, vous verrez une liste de vos projets GitHub.
- Cliquez sur le bouton "Import" du projet que vous venez de créer dans StackBlitz.
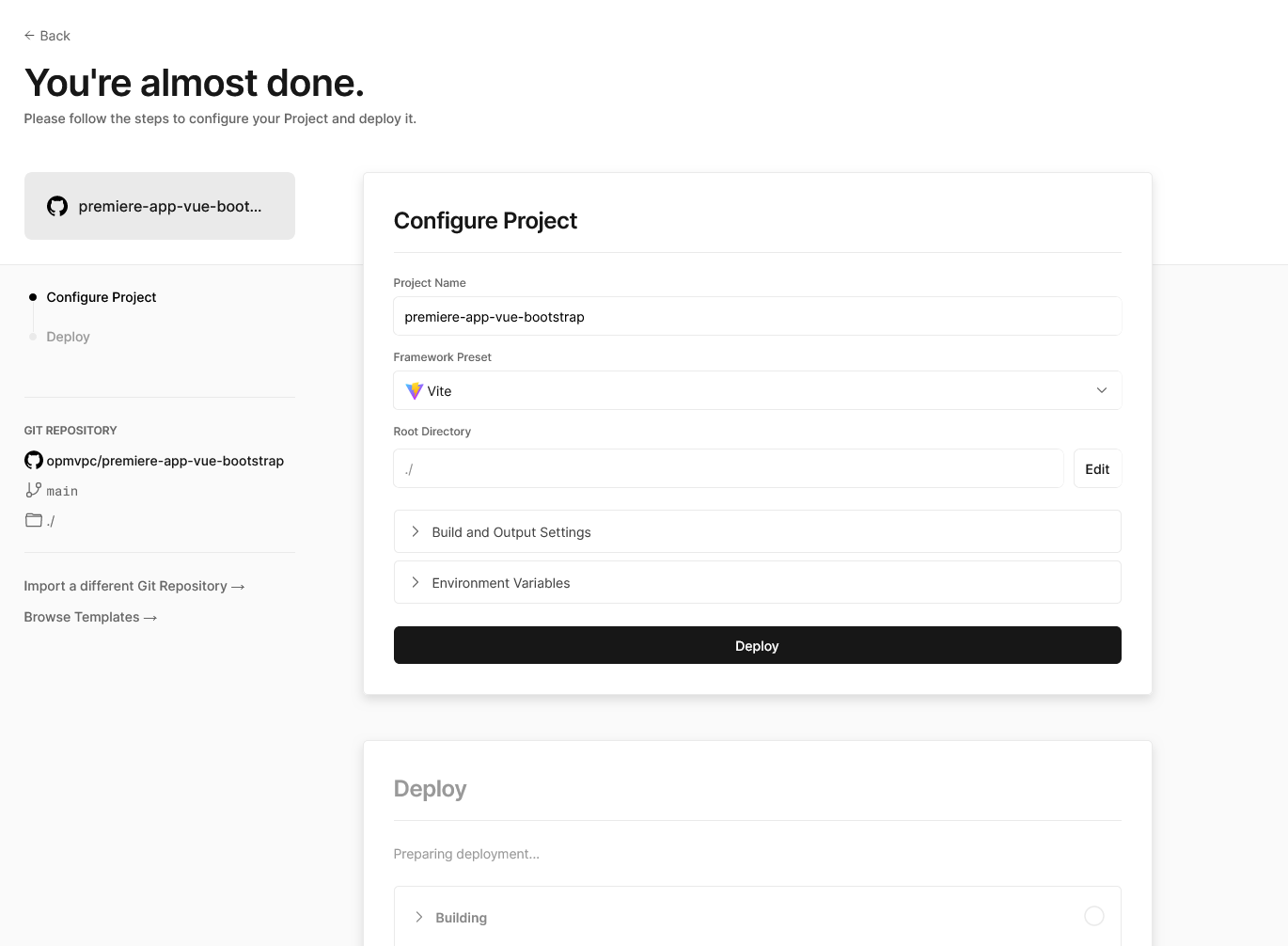
- Vous serez redirigé vers la page de configuration de votre projet.
- Vercel détectera automatiquement que vous utilisez Vue.js.
- Cliquez sur le bouton "Deploy" pour déployer votre projet.
- Attendez quelques secondes et normalement, si tout s'est bien passé, vous pourrez accéder à votre site en cliquant sur le lien de prévisualisation fourni par Vercel.
Et voilà ! Vous avez maintenant hébergé votre projet sur Vercel. Vous pouvez partager le lien de prévisualisation avec d'autres personnes pour qu'elles puissent voir votre site en ligne.
Chaque fois que vous ferez des modifications sur cette application, la nouvelle version sera automatiquement mise en ligne.
Nom de domaine
Vous pouvez lier votre nom de domaine à un site hébergé sur Vercel.
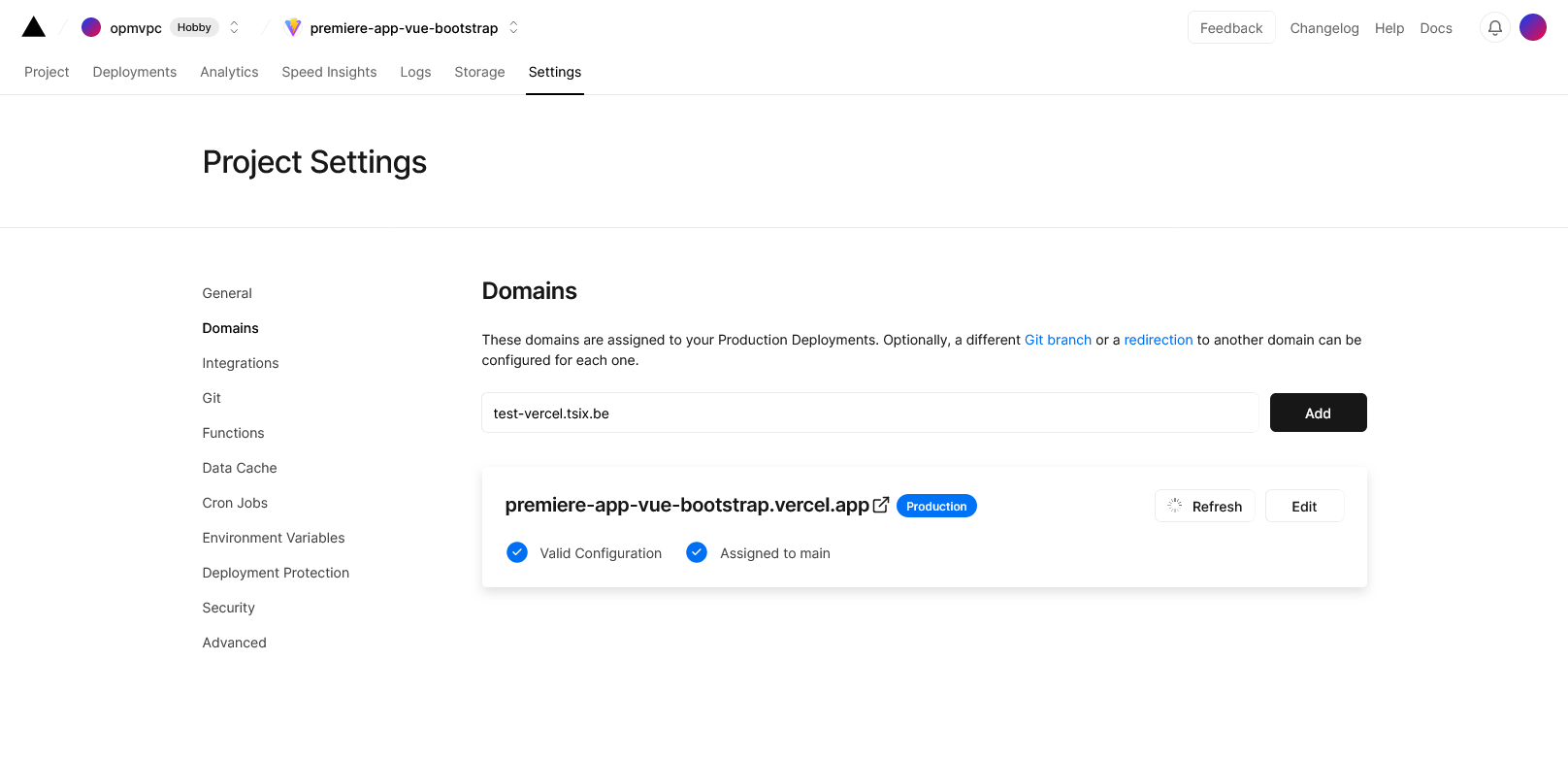
Pour cela, allez dans les paramètres de votre projet, puis dans l’onglet “Domains”.
Ajoutez votre nom de domaine avec un sous domaine, puis cliquez sur “Add”.
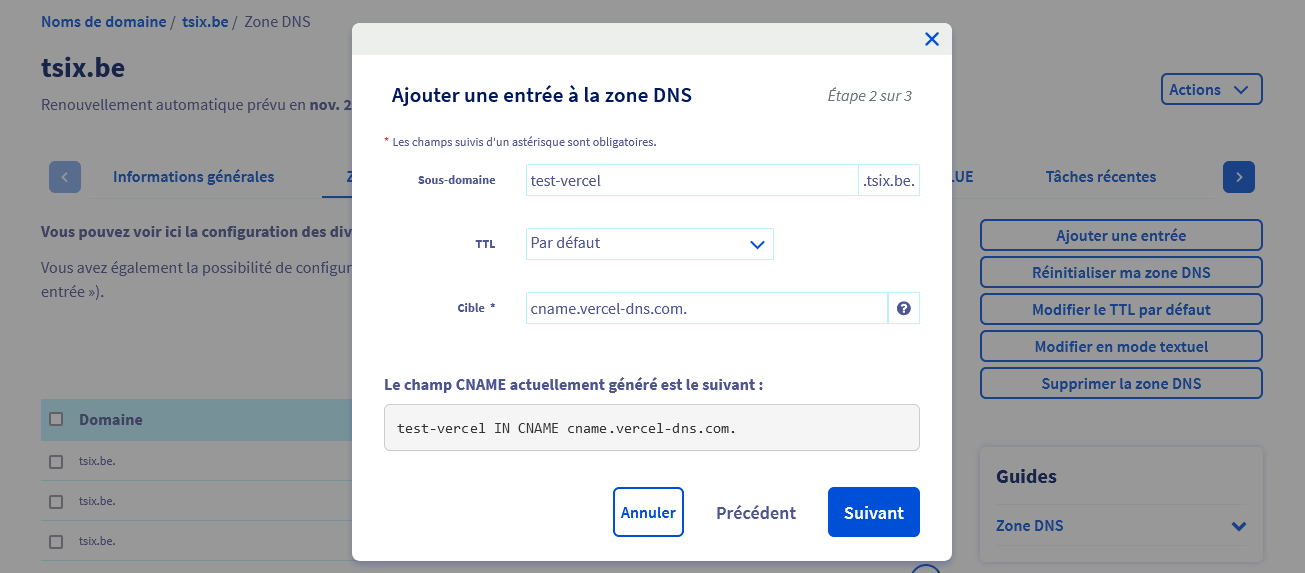
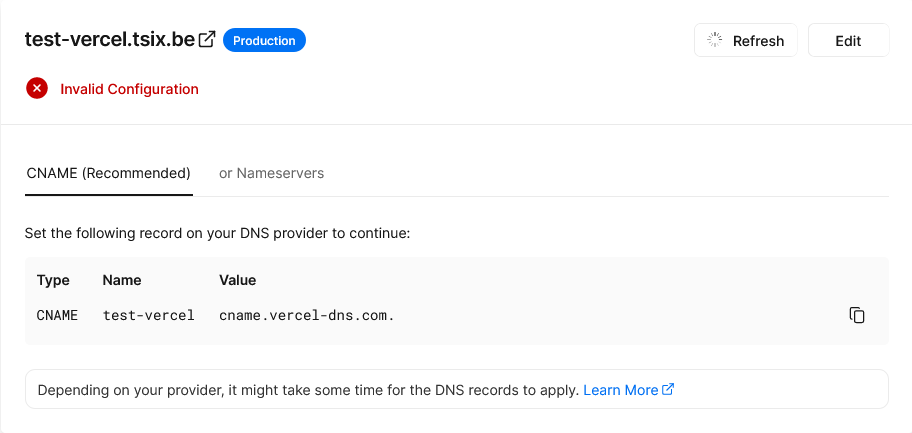
Nous devons ensuite suivre les instructions. 
Nous pouvons désormais accéder à notre application avec notre nom de domaine. Vercel émet automatiquement un certificat SSL pour notre site.