Exercices
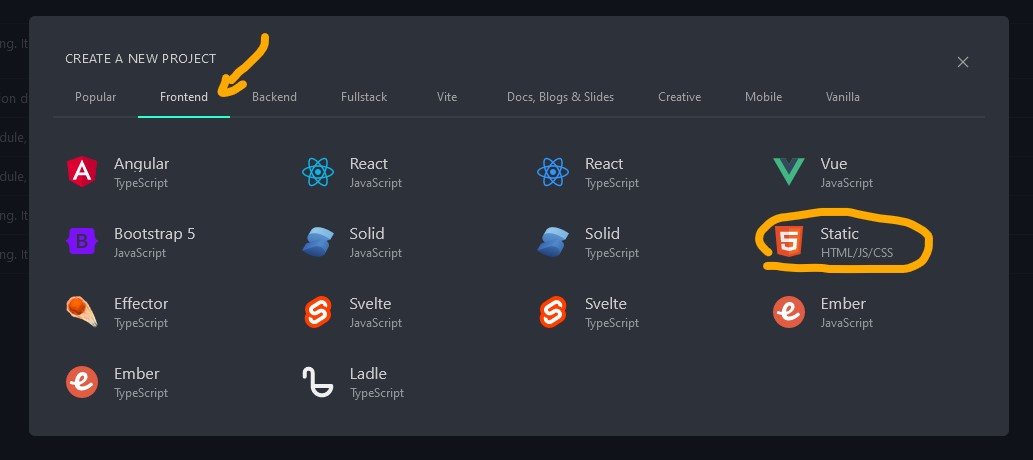
Utilisez le projet de départ suivant sur stackblitz :
https://stackblitz.com/fork/web-platform
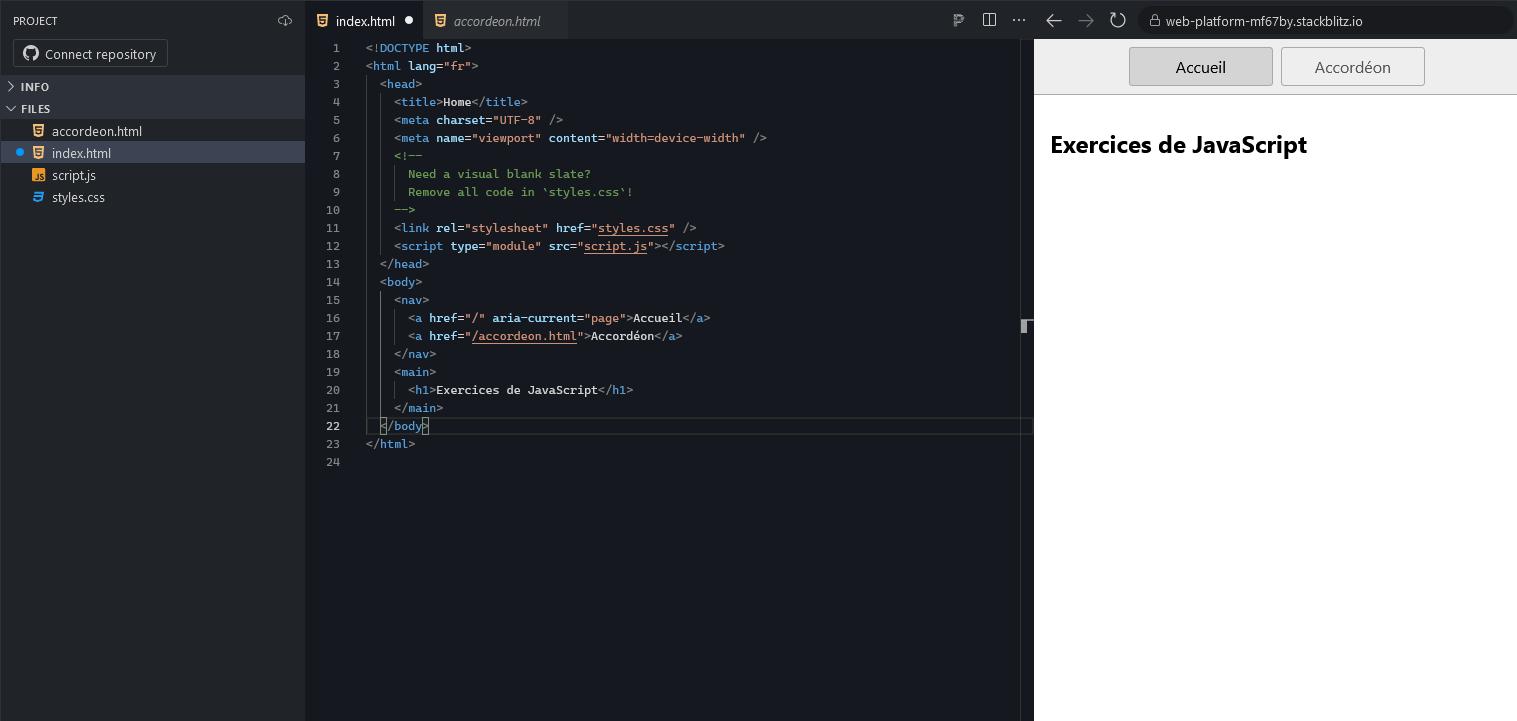
Créez une nouvelle page html par exercice et ajoutez les liens au nav de chaque page.
Ce projet vous servira de synthèse. Nous allons développer différents éléments de pages web que l’on retrouve généralement sur des sites internet.
1. Changement de couleur du fond
Dans cet exercice, vous devez créer un bouton qui permet de changer la couleur de fond d'une page HTML. Lorsqu'on clique sur le bouton, la couleur du fond doit passer du bleu au rouge. Si on reclique sur le bouton, la couleur du fond doit revenir au rouge.
2. Bouton "Like/Dislike"
Dans cet exercice, vous allez créer un bouton "Like/Dislike" en utilisant HTML, CSS et JavaScript. Ce bouton permettra aux utilisateurs d'indiquer s'ils aiment ou n'aiment pas un contenu spécifique.
3. Compteur de clics
Dans cet exercice, vous allez créer un compteur de clics en utilisant HTML, CSS et JavaScript. Ce compteur permettra de suivre le nombre de fois où l'utilisateur clique sur un bouton spécifique.
4. Changement de couleur de fond avec un sélecteur de couleur
Dans cet exercice, vous allez créer un formulaire avec un sélecteur de couleur et un bouton. L'objectif est de permettre à l'utilisateur de choisir une couleur à l'aide du sélecteur de couleur, puis de changer la couleur de fond de la page en cliquant sur le bouton
5. Minuterie
Dans cet exercice, vous allez créer une minuterie en utilisant HTML, CSS et JavaScript. L'utilisateur pourra spécifier une durée en secondes à l'aide d'un champ de saisie numérique, puis démarrer et arrêter la minuterie à l'aide de boutons dédiés.
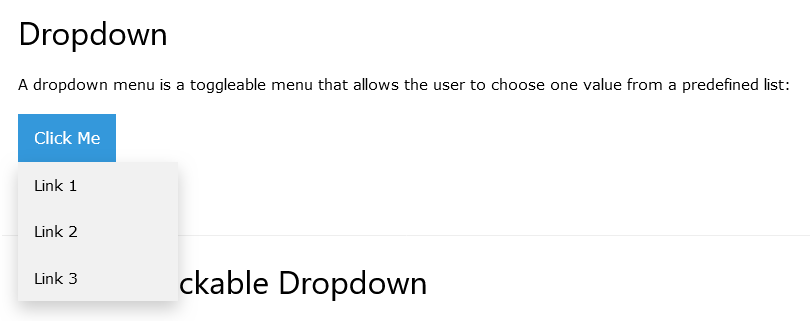
6. Menu dropdown
Dans cet exercice, vous allez créer un menu dropdown en utilisant HTML, CSS et JavaScript. Un menu dropdown est un élément de navigation qui affiche une liste d'options lorsque l'utilisateur clique dessus.
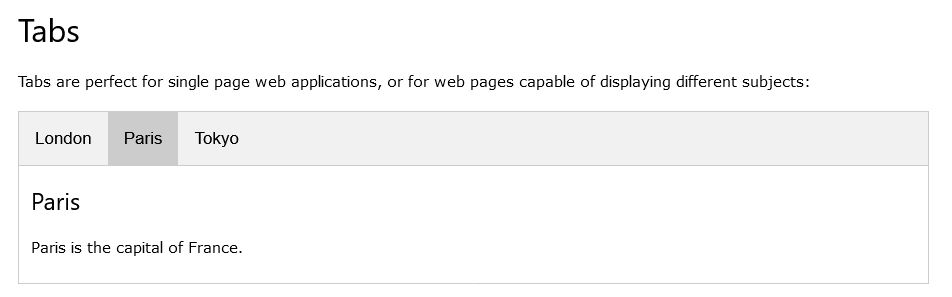
7. Un élément avec plusieurs "tabs"
Dans cet exercice, vous allez créer un élément avec plusieurs "tabs" ou onglets en utilisant HTML, CSS et JavaScript. Chaque onglet affichera un contenu différent lorsque l'utilisateur clique dessus.
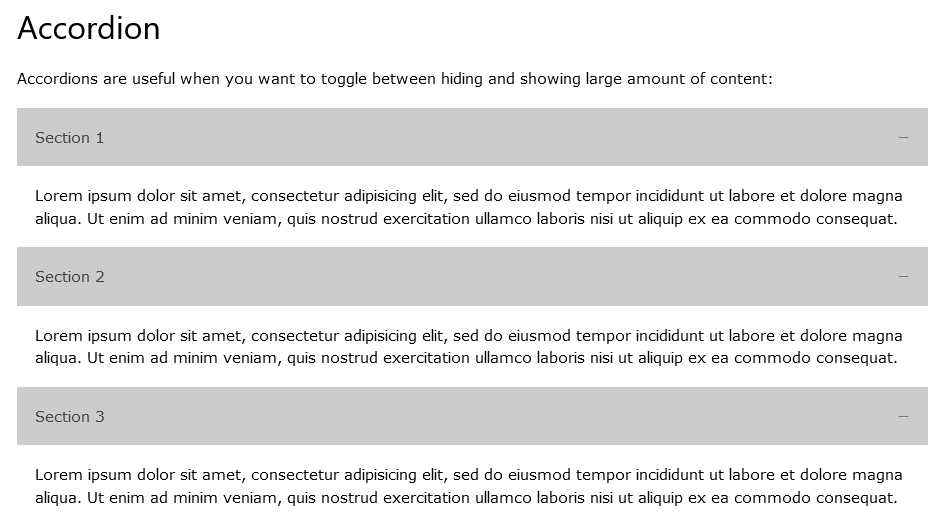
8. Accordéon
Dans cet exercice, vous allez créer un accordéon interactif en utilisant HTML et JavaScript. Un accordéon est un élément qui comporte un titre et une description, et lorsque l'utilisateur clique sur le titre, la description s'affiche ou se cache.

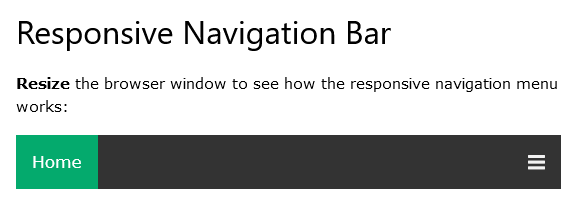
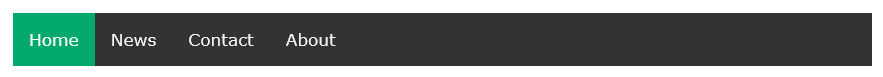
9. Navigation responsive avec menu hamburger
Dans cet exercice, vous allez créer une navigation responsive avec un menu hamburger en utilisant HTML, CSS et JavaScript. Cette navigation s'adaptera à différents appareils et affichera un menu hamburger lorsqu'elle est consultée sur des écrans plus petits.
10. Création d'un mode sombre (Dark Mode)
Dans cet exercice, vous allez créer un mode sombre (dark mode) pour votre page web en utilisant HTML, CSS et JavaScript. Le mode sombre permettra de modifier l'apparence de la page en utilisant des couleurs sombres pour offrir une expérience visuelle différente.Pour sauvegarder une valeur en session, vous pouvez utiliser l'objet sessionStorage en JavaScript. L'objet sessionStorage permet de stocker des données de manière temporaire pendant la durée de vie de la session de navigation.
Voici comment sauvegarder une valeur en session à l'aide de sessionStorage :
Pour stocker une valeur en session, utilisez la méthode
setItem()de l'objetsessionStorage. Cette méthode prend deux paramètres : la clé (ou l'identifiant) de la valeur et sa valeur elle-même.javascriptsessionStorage.setItem('maValeur', 'valeur');Dans cet exemple, la valeur
'valeur'est stockée en utilisant la clé'maValeur'.Pour récupérer la valeur stockée en session, utilisez la méthode
getItem()de l'objetsessionStorage. Cette méthode prend la clé de la valeur en tant que paramètre et renvoie la valeur correspondante.javascriptconst valeur = sessionStorage.getItem('maValeur');Dans cet exemple, la valeur stockée avec la clé
'maValeur'est récupérée et assignée à la variablevaleur.Pour supprimer une valeur stockée en session, utilisez la méthode
removeItem()de l'objetsessionStorage. Cette méthode prend la clé de la valeur en tant que paramètre et supprime la valeur correspondante.javascriptsessionStorage.removeItem('maValeur');Dans cet exemple, la valeur stockée avec la clé
'maValeur'est supprimée de la session.
Il est important de noter que les données stockées en session sont spécifiques à chaque onglet ou fenêtre de navigation. Elles sont également supprimées lorsque la session de navigation se termine (par exemple, lorsque l'onglet est fermé).
Utilisez ces méthodes pour sauvegarder et récupérer des valeurs en session à mesure que l'utilisateur interagit avec votre application. Pour récupérer la préférence de thème sombre du navigateur, vous pouvez utiliser l'API matchMedia en JavaScript. L'API matchMedia permet de vérifier si une requête de media correspond à l'environnement d'affichage actuel du navigateur, y compris les préférences de thème sombre ou clair.
Voici comment récupérer la préférence de thème sombre du navigateur :
if (window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches) {
// Le navigateur a la préférence pour le thème sombre
// Faites quelque chose en conséquence
} else {
// Le navigateur n'a pas la préférence pour le thème sombre
// Faites quelque chose en conséquence
}Dans cet exemple, nous utilisons window.matchMedia pour vérifier si la préférence de thème sombre est activée. La requête '(prefers-color-scheme: dark)' spécifie que nous recherchons la préférence de thème sombre. Si la préférence de thème sombre est détectée, la condition matches renvoie true et vous pouvez effectuer des actions spécifiques en conséquence. Si la préférence de thème sombre n'est pas détectée, la condition matches renvoie false et vous pouvez effectuer d'autres actions en conséquence.
Il est important de noter que tous les navigateurs ne prennent pas en charge l'API matchMedia ou la requête prefers-color-scheme. Assurez-vous de vérifier la compatibilité du navigateur avant de l'utiliser dans votre application.